🚀 Bolt.new : L’outil AI-Powered pour le Développement Web Full-Stack dans le Navigateur

🔍 Qu’est-ce que Bolt.new ?
Bolt.new est un outil de développement web innovant créé par StackBlitz qui combine des modèles d’IA à la pointe de la technologie avec un environnement de développement intégré directement dans le navigateur. Grâce à Bolt.new, les développeurs peuvent concevoir, tester et déployer des applications full-stack sans configuration locale, le tout depuis une simple fenêtre de navigateur.
Là où les assistants de codage IA traditionnels comme Claude ou v0 se limitent à la génération de code, Bolt.new se distingue en offrant un contrôle total de l’IA sur l’environnement de développement complet, incluant :
- Le système de fichiers
- Le serveur Node.js
- Le gestionnaire de paquets comme npm ou pnpm
- Le terminal et la console du navigateur
Grâce à cet accès, l’IA peut gérer l’intégralité du cycle de vie d’une application : de sa création à son déploiement.
🔧 Comment fonctionne Bolt.new ?
Bolt.new s’appuie sur la technologie WebContainers développée par StackBlitz, qui permet de simuler un environnement Node.js complet directement dans le navigateur. Cela signifie que tout utilisateur peut :
- Installer des paquets (comme Vite, Next.js, Tailwind)
- Exécuter des services backend
- Tester et modifier du code en temps réel
- Déployer des applications full-stack en quelques clics, sans passer par un environnement distant ou une configuration locale.
En interagissant avec un assistant IA, les utilisateurs peuvent décrire ce qu’ils souhaitent construire, et l’IA génère, teste et déploie l’application directement dans le navigateur. Ce processus fluide permet un développement rapide et efficace.

🔑 Avantages de Bolt.new
- Aucune configuration locale requise : Tout le développement se passe dans le navigateur, éliminant ainsi les longues étapes d’installation de dépendances ou de configuration d’environnement.
- Assistance IA puissante : L’IA prend en charge les tâches répétitives, la génération de code de base et peut exécuter des services backend, accélérant considérablement le développement.
- Prototypage et déploiement rapides : En permettant de créer, tester et déployer des applications full-stack instantanément, Bolt.new réduit les délais et les coûts de développement.
- Contrôle environnemental complet : Contrairement aux assistants IA classiques qui génèrent uniquement du code, Bolt.new donne à l’IA un contrôle total sur l’environnement de développement, permettant une interaction plus riche et des ajustements plus profonds.
💻 Étude de cas : Créer un site web pour la billetterie du Salon IA WEB3 avec Bolt.new et ChatGPT
🎥 Étape 1 : Demander un prompt qualitatif à ChatGPT
L’utilisation de Bolt.new commence par une idée claire. Pour notre projet, l’objectif était de créer un site web professionnel pour le Salon IA WEB3 à Angers, avec une billetterie redirigeant vers Weezevent.
En utilisant ChatGPT, j’ai généré un prompt pour expliquer le contenu du site. Voici le prompt que j’ai utilisé :
Crée un site web pour l’événement “Salon IA WEB3” à Angers. Le site doit inclure une page d’accueil avec une description de l’événement, une section “À propos”, une section “Programme”, une section “Contact”, et une section “Billetterie” avec un lien redirigeant vers Weezevent pour acheter des tickets.
Évidemment, je vous conseil d’avoir un prompt plus détaillé avec le nom de vos pages, les informations souhaités dans les pages, les liens,…
💡 Pourquoi un prompt qualitatif est essentiel ?
Le prompt donne les directives nécessaires à l’IA pour produire un site personnalisé. Plus le prompt est précis, plus le rendu est proche de ce que l’on attend. Cela évite les allers-retours, rendant le processus efficace.
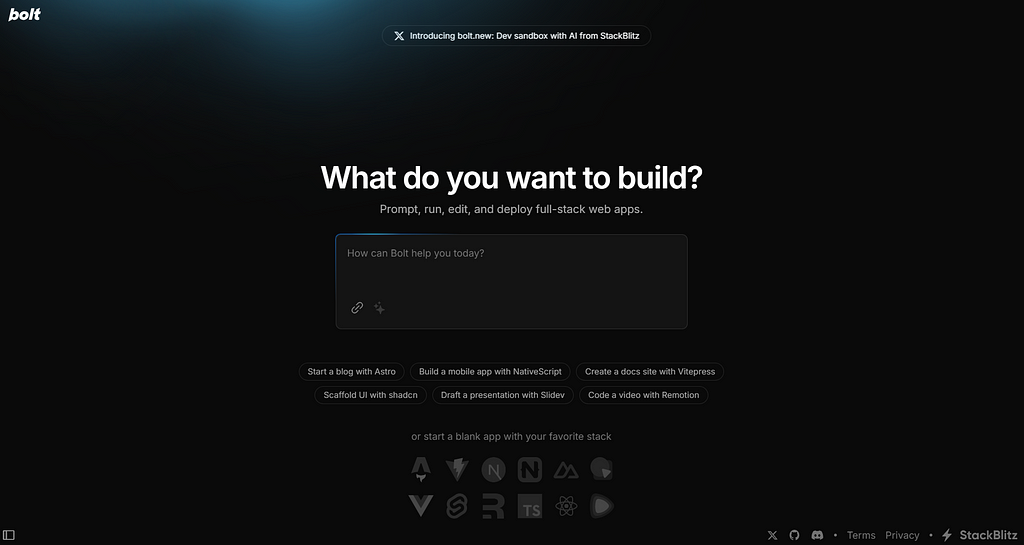
🔧 Étape 2 : Transmettre le prompt à Bolt.new
Ensuite, j’ai utilisé Bolt.new pour développer, tester et déployer des applications web complètes directement dans le navigateur, sans configuration locale.
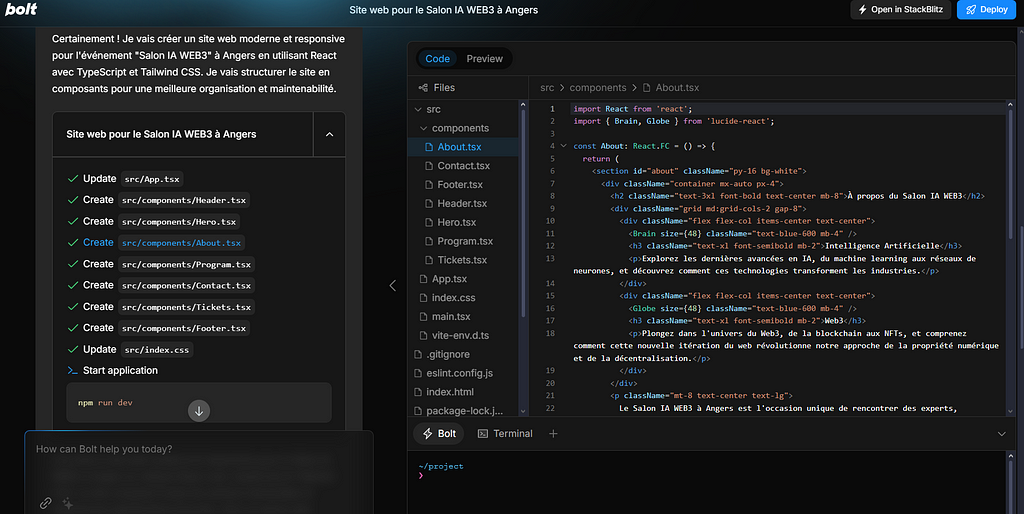
✔️ Prompt et rendu instantané : Après avoir transmis le prompt généré, Bolt.new a immédiatement créé un site web épuré, moderne et responsive. Le rendu incluait toutes les sections demandées : une page d’accueil avec un bouton vers la billetterie, une description détaillée du programme, et une section contact.
Ce qui rend Bolt.new unique : Contrairement à d’autres outils, Bolt permet d’installer des packages, de tester du code directement dans le navigateur et de déployer le site en quelques clics. De plus, il génère l’intégralité du code source, que j’ai pu consulter et ajuster si nécessaire.


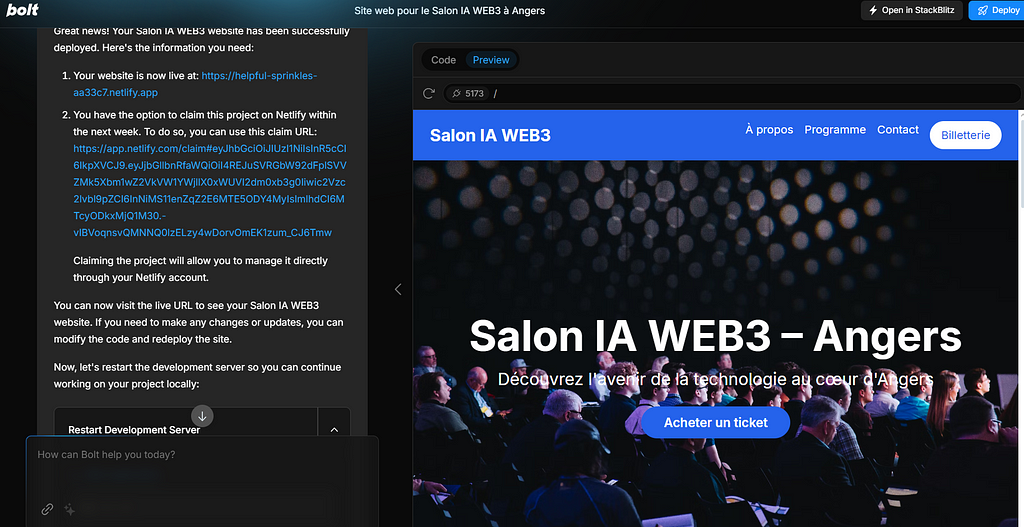
🎯 Étape 3 : Récupérer le code et ajuster les détails si nécessaire
🔍 Une fois le rendu validé, j’ai pu télécharger le code directement depuis Bolt.new. Il est également possible de le modifier dans l’interface avant de le récupérer. Pour cela, Bolt.new fournit un terminal complet permettant d’installer des packages supplémentaires avec npm ou pnpm, si besoin.
💡 Conseil : Avant d’aller plus loin dans la personnalisation, il est recommandé de tester le site localement pour s’assurer que tout fonctionne bien. Pour cela, voici les étapes :
- Récupérer le code : Télécharge le code via Bolt ou clone le dépôt si tu travailles avec Git.
2. Installer les dépendances : Dans ton terminal local, exécute :
pnpm install
3. Démarrer le serveur de développement :
pnpm run dev
Cela permet de tester le site localement et d’apporter les ajustements nécessaires.
🚀 Vidéo de démonstration
Pour démontrer la simplicité et la puissance de Bolt.new, j’ai filmé les différentes étapes de création du site, que tu peux consulter ici :
https://youtu.be/vKdRJppw2LQ?si=cVFbge5KMBkW8exG
Et… Voici l’URL du site déployé entièrement réalisé par Bolt.new au premier rendu sans modification : https://helpful-sprinkles-aa33c7.netlify.app.
🏆 Pourquoi utiliser Bolt.new pour tes projets web ?
- Aucune configuration locale requise : Tout se passe directement dans le navigateur.
- Contrôle total de l’environnement : Bolt.new te permet d’installer des packages, de gérer le serveur Node.js et d’interagir avec des API tierces.
- AI avec contrôle environnemental : Contrairement à d’autres assistants de développement, Bolt.new permet à l’IA de manipuler l’environnement complet, y compris les fichiers, le gestionnaire de paquets et le terminal.
Cette expérience montre la puissance de l’alliance entre ChatGPT pour générer des prompts précis et Bolt.new pour exécuter, tester et déployer le projet rapidement et de manière professionnelle.
🚀 Conclusion : Pourquoi adopter Bolt.new ?
Bolt.new est un outil révolutionnaire pour les développeurs qui cherchent à accélérer leur flux de travail. Son approche unique basée sur l’IA et l’environnement complet du navigateur permet de prototyper, tester et déployer rapidement des applications web full-stack.
Si tu cherches à développer rapidement, sans tracas de configuration, et avec une assistance IA avancée, Bolt.new est l’outil qu’il te faut.
Vous aimez ces actualités ?
Au salon IA-WEB3 Event on va vous en donner pleins !!! Billetterie, info et autres infos ici: https://ia-web3.fr 😁
#WebDevelopment #FullStackAI #EventTech #OpenSource #IAWeb3 #Angers #AI
🚀 Bolt.new : L’outil AI-Powered pour le Développement Web Full-Stack dans le Navigateur was originally published in ia-web3 on Medium, where people are continuing the conversation by highlighting and responding to this story.

